Vous vous demandez comment rendre visible votre camping sur Google Images ? Je vais vous fournir quelques éléments de réponses 🙂
Cet article est dédié aux techniques d’optimisations des images pour Google. Il fait partie du dossier « Améliorer le référencement d’un camping » qui comporte 6 chapitres. Vous êtes sur le quatrième chapitre.
Prêt ? C’est parti ! 🙂
Bonne nouvelle, je n’ai pas encore dégoûté Bernard du référencement naturel, il poursuit sa formation avec moi !
Et oui, je suis toujours là 🙂
Formidable ! Faisons un point sur ton site de camping :
- Nous avons créer un site avec WordPress (voir ici).
- Nous avons listé tous les mots-clés sur lesquels tu souhaites que ton camping apparaisse sur Google (voir ici).
- Nous avons rédigé un texte optimisé pour les moteurs de recherche (voir ici)
Oui et maintenant j’aimerais y ajouter mes photos de camping. Mais tu m’as dis qu’il y avait quelques règles à respecter pour avoir plus de chance d’apparaître sur Google Images.
Oui. Ne t’inquiète pas, c’est assez simple 🙂
Nous allons voir comment faire dans cet article :
- Comment Google voit-il une image ?
- L’utilisation des informations de la page.
- Le nom du fichier.
- La balise « alt ».
- Optimiser une image pour que Google la présente à ses utilisateurs.
Comment Google voit-il une image ?
En fait, un ordinateur ne peut pas « voir » une image comme les humains. Même si les progrès sont exponentiels dans ce domaine, il reste très difficile pour Google de réussir à lire une image. En gros, voici ce qu’il « voit » lorsqu’il trouve une photo :

Une image vue par Google
Autant dire que Google est aveugle !
C’est bizarre car quand je tape « jolie femme » dans Google, il me trouve des jolies femmes. Ça veut bien dire qu’il est capable de les voir non ?
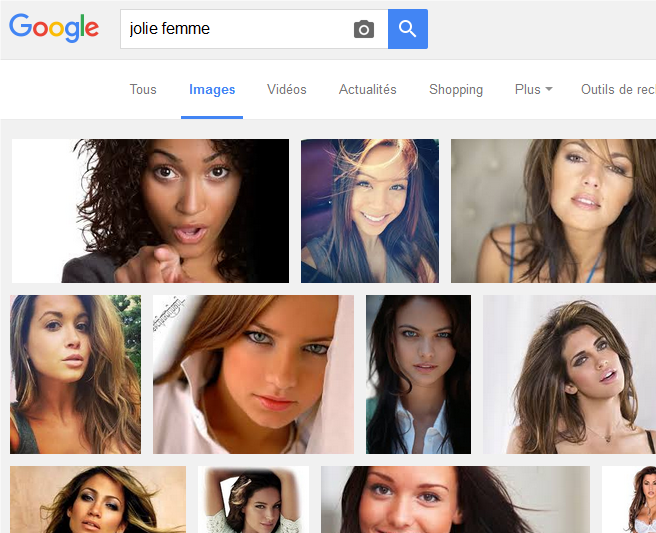
Voyons voir :

Résultat de recherche pour « jolie femme » de Google Images
Pour quelqu’un qui ne voit rien il a drôlement bon goût ton ami Google !
C’est vrai qu’il se débrouille plutôt bien sur ce genre de mot-clé. Néanmoins il n’a pas sélectionné ces images en les « regardant », mais il a analysé tous les textes se trouvant autour.
L’utilisation des informations de la page
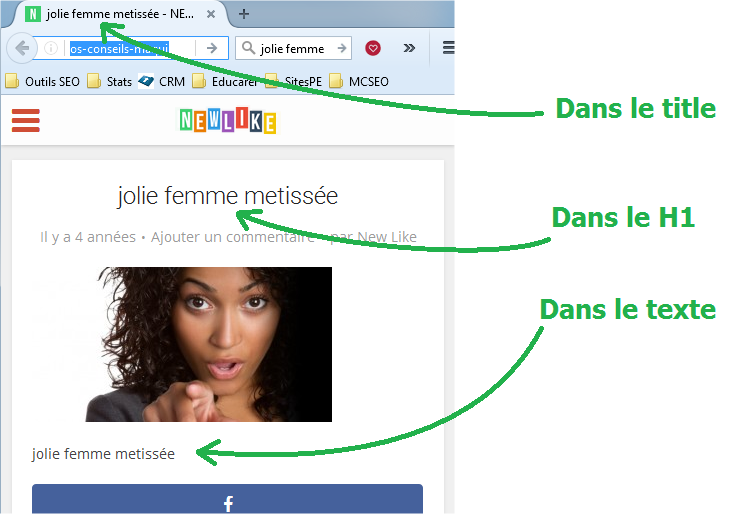
L’exemple de la première photo est particulièrement frappant, si on observe attentivement la page sur laquelle elle est présente :

Informations autour de l’image
Google a compris que la page concerne une « jolie femme » car c’est écrit partout autour :
- dans l’onglet du navigateur (balise title)
- dans le titre de la page (balise h1)
- dans le texte.
Attends… ça veut dire que si sur mon site de camping je mets la photo d’une tente et que j’écris partout mobile-home, il pensera que la photo représente un mobile-home ?
Exactement ! D’ailleurs on peut lui tendre des pièges pour s’amuser. Par exemple j’avais réussi à afficher la photo de François Hollande sur le mot-clé « jolie femme » 🙂
Vous les jeunes, vous savez vraiment vous amuser…
Oui, bon… Ce genre de test sert surtout à vérifier que les techniques de référencement fonctionnent toujours bien. En fait c’est très sérieux 😉
Mais, revenons à nos images. Si tu te souviens dans le chapitre précédent, je t’ai appris comment expliquer à Google quel est le sujet de la page.
Oui, il y avait plusieurs choses à travailler : le title, le H1, les sous-titres, les adjectifs et coo-truc-muche…
Les cooccurrences 🙂
Si tu as réalisé ce travail correctement, Google va associer quasiment directement le mot-clé de la page à ton image. Tu as donc déjà fait quasiment tout le travail !
Hé bien ça, c’est parfait ! Alors pourquoi tu m’embêtes avec tous ces explications ?
Car c’est important de comprendre le mécanisme global 😉
Cependant, il va falloir quand même faire un petit effort pour que Google soit convaincu que l’image est bien associée au mot-clé visé.
Le nom du fichier
Il existe un endroit riche en informations sur l’image pour Google, c’est tout simplement le nom du fichier. Par exemple, à ton avis que trouve-t-on dans le fichier « vacances-camping-fred-dans-un-fauteil.jpg » ?
Euh… Une photo de Fred qui est dans un fauteuil pendant ses vacances en camping ?
Exactement ! Incroyable, tu connais le contenu de la photo sans même la voir. Et Google va faire la même analyse que toi.
Et maintenant, si je te demande ce qu’il y a dans le fichier « PHO_00004125.jpg » ?
Aucune idée.
Moi non plus. Personne ne peut pas le deviner.
Bien nommer le fichier d’une image est un moyen très simple d’expliquer à Google quel est son contenu.
Donc je dois renommer mon fichier « SIM_0009632.jpg » en « Mobile home près de la rivière.jpg » ?
Non, tu devrais éviter les majuscules, les espaces et les accents, ils mettent toujours le bazar. Il vaut mieux le renommer « mobile-home-pres-de-la-riviere.jpg« . Pense à bien séparer les mots avec un tiret (celui de la touche 6).
Ok, c’est facile 🙂
La balise « Alt »
Il existe une autre information que Google exploite pour comprendre le contenu d’une image, c’est la balise « alt ».
C’est quoi ça encore ?
C’est une phrase que l’on saisit dans l’image et qui doit décrire son contenu. Elle est utilisée par les aveugles. Grâce à elle, ils peuvent lire la description de l’image et comprendre ce qu’elle représente sans la voir. Il est important de toujours bien saisir ce libellé pour que les mal-voyants puissent accéder au web.
Ok, ce sera fait. Ah… Je crois que je vois où tu veux en venir. Google ne peut pas voir les images, il va donc lire cette fameuse balise « alt » pour savoir ce qu’il y a dans l’image.
Bravo, c’est tout à fait ça ! A ce rythme l’élève va dépasser le maître 😀
Ok, mais comment fait-on pour rédiger cette balise ?
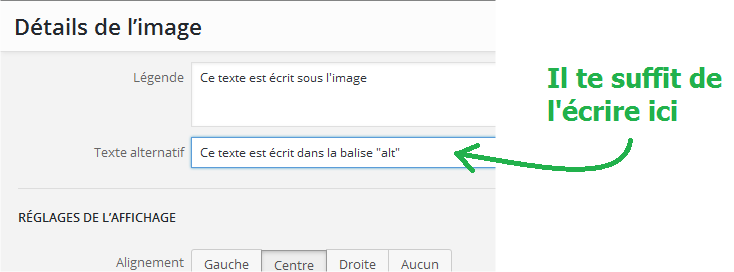
Encore une fois, WordPress te facilite la tâche. Il te suffit de placer ton image dans l’article, puis de modifier la propriété « Texte alternatif » :

Écrire le texte de la balise alt
C’est vrai que c’est facile. Ce doit être long comme texte ?
Non, généralement cette explication tient en quelques mots.
Optimisation d’une image pour Google
Encore quelques conseils pour la route :
- Essaie d’avoir des images qui font au moins 400 pixels de hauteur et de largeur.
- Réduis le poids des images pour limiter le temps de chargement.
- N’hésite pas à retoucher un peu les photos pour les embellir. Tu peux jouer avec le contraste et la luminosité pour les rendre plus attrayantes. Tu peux aussi les recadrer pour mettre certains éléments en valeur et en retirer d’autres de la photo.
Attends, je croyais que Google ne pouvait pas lire une image ? Donc au niveau du référencement, ça ne sert à rien de la retoucher.
Si, il faut que ton image soit belle pour que les utilisateurs de Google aient envie de cliquer dessus. Imaginons que Google montre ton image à 1000 personnes et que personne ne clique dessus pour aller voir ton site. Google va en déduire que la photo n’est pas intéressante (pour une raison qu’il ignore) et il ne va plus la montrer. Tu seras moins visible.
Pas bête la guêpe.
Oh non, il n’est pas bête. C’est ce genre de mécanisme qui fait que les images que je m’amuse à bidouiller finissent toujours par disparaître des résultats de recherche. On peut jouer avec Google, mais il finit toujours par sans rendre compte 😉
Voilà qui clôture ce chapitre sur l’optimisation des images pour Google 🙂
Pour résumer
- Google ne sait pas lire les images.
- Il utilise donc les informations présentes sur la page pour essayer de la deviner.
- On peut l’aider en renommant correctement le fichier et en décrivant le contenu de l’image dans la balise « alt ».
- Les images doivent être belles, assez grandes et pas trop lourdes.
Un peu d’auto-promotion
N’hésitez pas à contacter notre agence « Camping-complet » si vous souhaitez bénéficier de conseils personnalisés pour améliorer le référencement de votre camping.
Vous pouvez également nous laisser gérer le travail de référencement à votre place. Vous aurez alors plus de temps pour le plus important : vous, votre camping et vos clients 🙂
Contactez-nous par mail : contact@camping-complet.fr
ou par téléphone : 03.44.14.46.53
A bientôt 🙂
